Font Squirrel’s “@font-face Generator”
by
Quimby Melton
October 03, 2011 | 2 comments
Updated October 3, 2011
In the not-too-distant past, CSS and browser limitations forced web developers to render non-web-safe fonts as images. This not only affected site design. When one used such images, it also often meant foregoing any SEO advantage that marked-up text might have otherwise achieved.
Subsequent improvements to browsers and CSS standards have made it possible for developers to use custom fonts via the @font-face rule, and while I eagerly exploit this capability for clients and in-house projects, like many web developers, I nevertheless find it quite inconvenient to prep all the different sorts of file types, and @font-face rule permutations, different browsers demand.
Developers like Paul Robinson and Paul Maloney outline the nuanced differences and contrasting file types modern browsers prefer, and even the usually similar Safari, Chrome, and Firefox differ, at times, to say nothing of Opera and the ever-cantankerous Internet Explorer.
Before I found Font Squirrel’s @font-face Generator, my font prep ritual followed this profane, time-consuming set of steps: I’d take the originals, convert them to TTF’s — if they were OTF’s — using Fontlab’s TransType Pro, and then generate EOT files for IE using this online converter. I’d then go about coding my CSS and testing it in the five modern browsers.
More often than I’d have liked, this jury-rigged process frequently resulted in files that didn’t render properly, especially in IE, and I’d be forced to use alternative, web-safe fonts for those browsers. This, in turn, often forced me to redesign certain layouts for different browsers, which would cause a given site to render quite differently in IE, Firefox, Chrome, Safari, Opera, and on iTouch and other mobile devices.
Using the Font Squirrel generator, one can batch convert font files (up to five at a time) into six different font file types. Additionally, the converter preps all necessary CSS information, including the various @font-face rule permutations, and serves the user a zipped “kit” containing all these files. The final result, in my experience, works flawlessly with IE, Safari, Chrome, Firefox, Opera, and iTouch devices.
For those developers who need to work in a hurry, or who don’t have boutique non-web-safe fonts they want to use, Font Squirrel also offers hundreds of pre-packaged font kits, which, like the custom-generated zip files, streamlines the process of deploying custom fonts on the web.
Build a data-driven content engine & lead funnel
From Website to WebMIGHT!

Your guide to building a data-driven content engine, lead funnel & next-gen online presence.
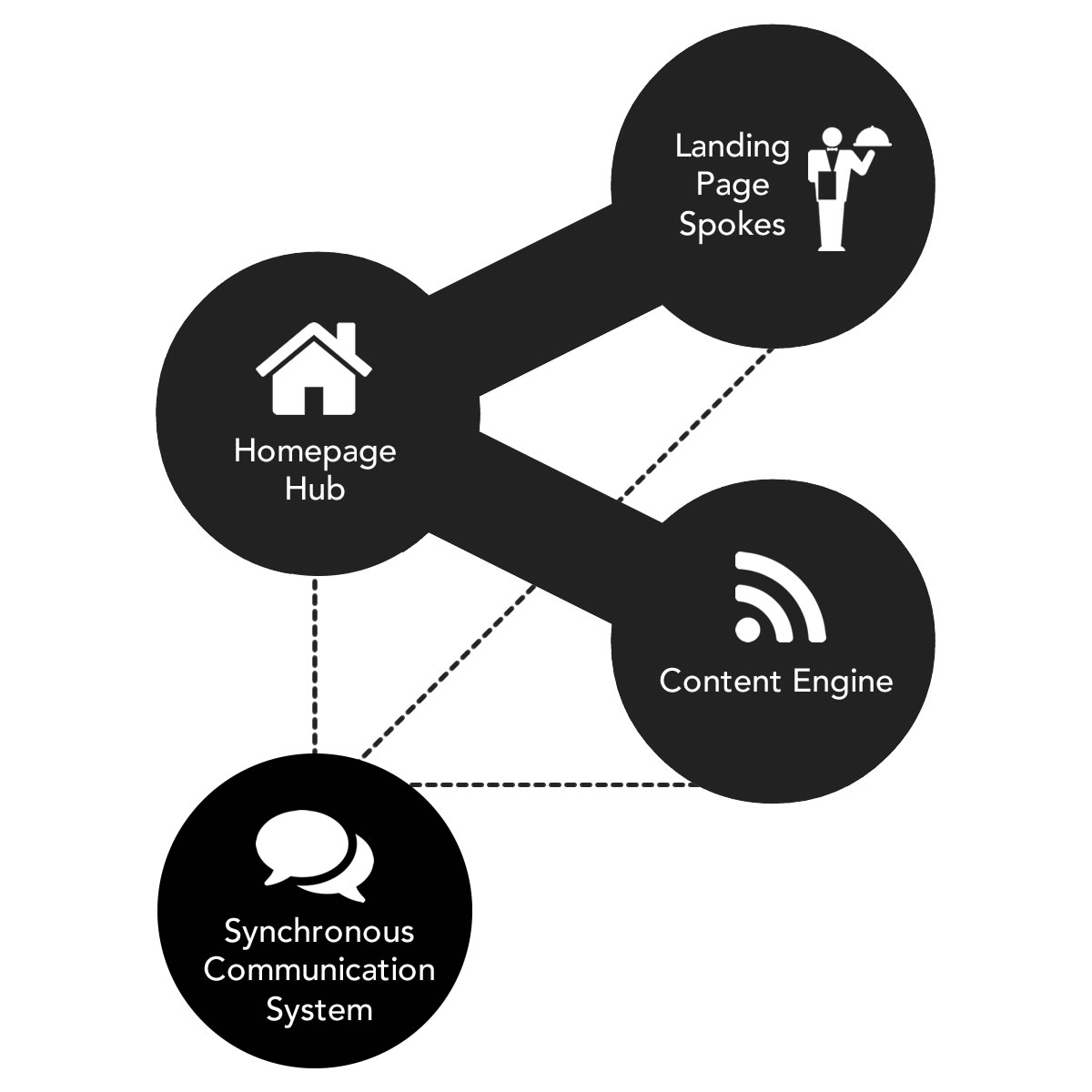
Next-Gen Website Anatomy

Next-gen website anatomy is dynamic, lean, and tailored to marketing data.

